Interaktivt Design
Motion Graphics, 3D og digitalt design
Interaktivt design er en visuel legeplads fuld af motion design, digitale oplevelser og interface design. Du bruger din viden om form, farve, typografi, kreativitet, foto og video til at skabe spændende fortællinger i både 2D og 3D.
Du kender selv følelsen, når et produkt eller en oplevelse rammer dig – på den gode eller den dårlige måde. De mest spændende visuelle løsninger indeholder ofte et skønt samspil mellem smukt grafisk design, animation, brugervenlighed og kreativitet.
På Interaktivt design lærer vi dig at tænke og designe. Du kommer til at arbejde kreativt med at løse kommunikationsproblemer, og du bringer den brede palet af værktøjer og metoder i spil på alle mulige forskellige måder i løbet af din uddannelse.
Vi ved ikke, hvor du er om fem år, men vi ved, at du bliver klædt på til at lære det, du får brug for, til at løse de designudfordringer du støder på.
Du kommer til at gå på en uddannelse, hvor du følges med et fast hold. I er på den samme rejse, men har fokus forskellige steder og udvikler og støtter hinanden. Nogle vælger at specialisere sig i motion graphic design og visuelle fortællinger, mens andre har præferencer for at skabe meningsfulde brugeroplevelser og websites til produkter og oplevelser.
Gældende studieordninger Visuel kommunikation:
Studieordning gældende for VK-studerende med studiestart 2022 eller tidligere (pdf)
Studieordning gældende for VK-studerende med studiestart 2023 (pdf)
Jeg troede ikke, at motion graphics var sjovt, men nu synes jeg, det er virkelig sjovt, og sådan flytter man sig hele tiden.
Andrea Sofie Schenstrøm, Interaktivt Design 2018-2021
Information
| Varighed: 3 år |
| Studiested: København |
| Praktik: 4 måneder |
| Adgangskrav: Gymnasial uddannelse eller relevant erhvervsuddannelse, samt Engelsk B. |
| Ansøgningsfrist: 15. marts kl. 12.00 via optagelse.dk |
| Optagelsesprøve: Ja |
| Studiestart: 29. august 2024 |
| Antal optagne pr. år: 20-25 |


Du udvikler dig undervejs
På Interaktivt Design er forløbene tilrettelagt, så du på første år får en værktøjskasse, der gør dig i stand til at animere, 3D-modellere og designe grafiske produkter. Nu ved du, hvordan designværktøjerne fungerer, og du kan færdiggøre løsninger. Vi siger at du er finisher.
Med værktøjerne i bæltet løser du på andet år designproblemer af stigende sværhedsgrad som producer. Du bliver udfordret af nye målgrupper og får mere viden om feltet lagt oven i dine værktøjer.
Til sidst vil du som inventor være i stand til selvstændigt at udtænke og designe nye løsninger til interaktive platforme, hvad end det er 3D-grafik og VR-miljøer eller explainer-videoer, designsystemer og websites.
I faget Creative Makerspace på 2. semester genfortolker de studerende et af deres tidligere værker. For Nadia Schlosser mundede projektet ud i en kampagnevideo om litteraturens verden.
Du kan læse mere om hendes arbejde med projektet her: Der er også plads til kruseduller på interaktivt design.
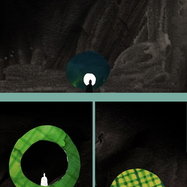
Med udgangspunkt i temaet Migration har de studerende arbejdet med visuelt at formidle en personlig historie. Alle film handler om personer, som de studerende har en virkelig relation til.
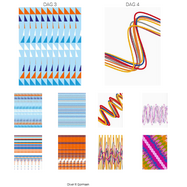
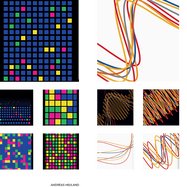
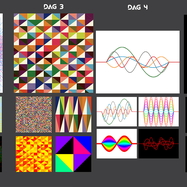
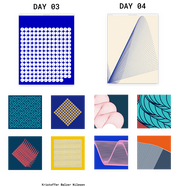
Mange af vores studerende har ikke tidligere prøvet at kode, men i forløbet Kreativ kode lærer de at bruge programmering som et kreativt redskab til at designe med. Opgaverne tager afsæt i eksisterende designprodukter, som genskabes i kode. Eksemplerne viser studerendes arbejde med at genskabe forskellige designs – ét per dag – samt et udvalg af de mange variationer, som bevidst eller tilfældigt dukkede op undervejs i processen.
Undervisningen på DMJX kan være meget hands-on. Det vil du fx opleve på faget Physical Computing, hvor du bliver kastet ud i at hacke noget teknologi og skabe nye sammenhænge på tværs af hardware og software.
For nylig lavede vi interaktive kunstværker på forløbet, hvor iagttageren skulle interagere med maleriet uden brug af traditionelle input-værktøjer som mus og tastatur.
Læs og se mere om forløbet i denne artikel: Frida Kahlos monobryn bygger bro mellem kreativitet, elektronik og kodning.

Se en demonstration af Julie Eide og hendes medstuderendes produkt fra faget Physical Computing. Her har de med både hardware og software har designet et interaktivt Frida Kahlo-portræt.